Basic Search Form with JavaScript
Learn how to implement the search feature in your next application
Introduction
The search feature is one of the most important features in most applications. From searching for a product on Amazon to searching for a friend on social media and so on. The search feature has become an indispensable part of recent applications. It enables users to be able to filter through the website or App for data without having to scroll through the entire list in the application.
In this tutorial, I will be showing you how to build the search feature in plain JavaScript without any external library.
Is this article for you?
If you have a working knowledge of JavaScript. Then this article is for you.
Motivation
At one point, we've all copied some code snippets we could have written by ourselves. While copying and pasting the most trivial thing might have saved us, it does more harm than good. If you are like me, you could have copied many snippets. By the end of this article, you should be able to build one of the features you might have searched for.
Coding Environment
You might decide to use any text editor (Visual studio code, Sublime) you like. Guess what I used: my browser console.
Implementing the Search Feature:
- Step 1: Create an array to hold the items you intend to search through.
const courses = ["Physics", "Anatomy", "Physiology", "Botany", "Surveying"];
- Step 2: Create a function called "searchCourse" with arguments (courses and searchKey) to initiate the search as shown below:
const searchCourse = (courses, searchKey) => {
}
- Step 3: In the function you created, convert the searchKey string variable to lowercase and assign it to a variable.
const searchCourse = (courses, searchKey) => {
const lowerSearchKey = searchKey.toLowerCase();
}
This will help you convert the user search key to lowercase. To ensure that users get results whenever they type in the search box irrespective of the case (upper or lowercase) of their search keyword.
- Step 4: Create an array variable to hold the result of the filtered list:
const searchCourse = (courses, searchKey) => {
const lowerSearchKey = searchKey.toLowerCase();
let newCourseArr = [];
}
- Step 5: Assign the sorted course array to the newCourseArr and return it:
newCourseArr = courses.filter(course=> course.toLowerCase().includes(lowerSearchKey ));
return newCourseArr;
Confused? Let's break this down:
In the last step, the expression uses Array.filter , an array method that creates a new array with all elements that pass the test implemented by the provided function.
Inner function (callback):
const searchCourseCallback = (course) => course.toLowerCase().includes(lowerSearchVal);
newCourseArr = courseArr.filter(searchCourseCallback );
In step 5, courseArr.filter takes a function that converts each of the items of the array to lowercase and then check if the resulting string value contains the search keyword (lowerSearchKey).
Our Final Code
If you have been following along from the beginning, your code should look like this::
const searchCourse = (courses, searchKey) => {
const lowerSearchKey = searchKey.toLowerCase();
let newCourseArr = [];
newCourseArr = courses.filter(course=> course.toLowerCase().includes(lowerSearchKey));
return newCourseArr;
}
It's time to test our code.
As I said earlier, I have written and tested my code in the browser environment using the browser console.log() and prompt() method to accept input and print data.
const courseArr = ["Physics", "Anatomy", "Physiology", "Botany", "Surveying"];
const searchCourse = (courses, searchKey) => {
const lowerSearchKey = searchKey.toLowerCase();
let newCourseArr = [];
newCourseArr = courses.filter(course=> course.toLowerCase().includes(lowerSearchKey));
return newCourseArr;
}
//Testing our code
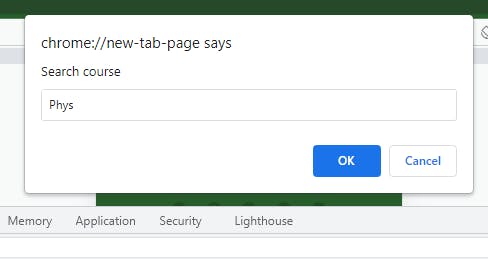
let newSearchKey = prompt("Search course");
let newCourseList = searchCourse(courseArr, newSearchKey);
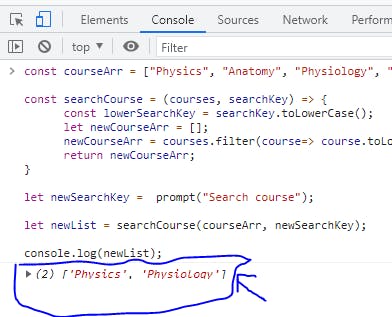
console.log(newCourseList);

Searching for course

Displaying the result
Conclusion
Hurray! We've reached the end of the tutorial. Practice the code and let me know what you think in the comment section.